Wiki » История » Версия 1
Версия 1/3
-
Следующее » -
Текущая версия
Dmitry Chernyak, 17.02.2021 16:49
Django-gentelella¶
Django Gentelella - это интерфейс для применения темы Gentelella https://colorlib.com/polygon/gentelella/ на проекты, написанные на основе фреймворка Django. Данный интерфейс состоит из собственных форм, базовых шаблонов страниц, к которым применена тема Gentelella, а также содержит набор кастомных элементов страниц (таблицы, модальные формы, элементы рендера и прочее).
Установка¶
Для установки пакета необходимо склонировать репозиторий в директорию проекта
git clone gitosis@dev.skycover.ru:/django_gentelella
добавить django_gentelella в список установленных приложений в settings.py
<...>
INSTALLED_APPS = [
'django.contrib.admin',
<...>,
'django_gentelella',
]
<...>
Использование¶
Для использования темы Gentelella в шаблонах следует встраивать их в базовый:
{% extends 'django_gentelella/templates/base.html' %}
Для использования компонентов необходимо импортировать django_gentelella в шаблон:
{% load django_gentelella %}
Компоненты¶
Модели¶
IntervalField — поле для хранения интервалов дат в форме количества секунд. Наследуется от BigInt, в качестве аргументов может принимать verbose_name, минимальное и максимальное значение, формат.
Формы¶
ModelForm - заменяет используемые поля форм Django на соответствующие поля Django GentelellaForm - оформляет используемые поля как form-control
ROFormMixin - миксин для установки статуса Read Only для полей. В качестве аргументов получает:
- read_only - список полей для установки на них статуса
- read_only_exclude - список полей, для которых статус устанавливать не надо (в случае, если read_only == '__all__')
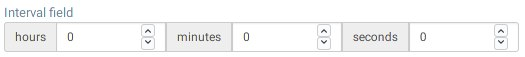
IntervalFormField - поле для указания интервала времени в определённое количество часов, минут и секунд.
IntervalWidget - виджет для поля указания интервала.
Select2 - виджет для оформления полей выбора элемента из множества.
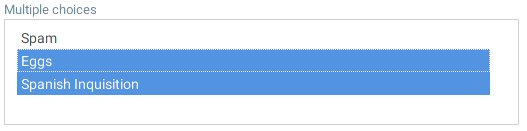
Select2Multiple - виджет для оформления полей множественного выбора.
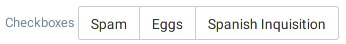
CheckBox - виджет для оформления поля выбора как группы кнопок.
Также предоставлены собственные замены для стандартных виджетов:
| Виджет Django | Виджет DG |
|---|---|
| NumberInput | IntegerInput |
| TextInput | TextInput |
| Textarea | TextArea |
| Select | Select2 |
| SelectMultiple | Select2Multiple |
| DateTimeInput | DateTime |
| DateInput | Date |
| TimeInput | TimeInput |
| CheckboxInput | SwitheryInput |
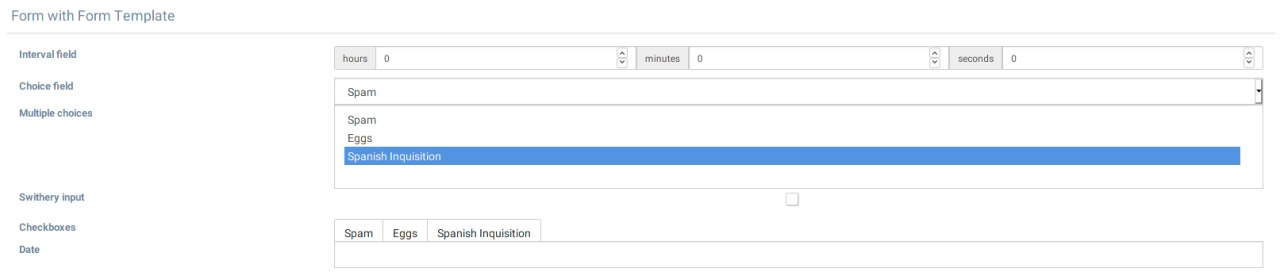
Пример использования компонентов Django Gentelella в формах
from django import forms
from django_gentelella.forms import Select2, Select2Multiple, Form, DateTimeRangeField, DateTimeRangeWidget, IntervalFormField, SwitheryInput, CheckBox, Form, Date
class TestForm(Form):
choices = (
('spam', 'Spam'),
('eggs', 'Eggs'),
('spanish_inquisition', 'Spanish Inquisition'),
)
interval = IntervalFormField(label='Interval field', required=False)
choice = forms.ChoiceField(label='Choice field', choices=choices, widget=Select2, required=False)
multiselect = forms.MultipleChoiceField(label='Multiple choices', choices=choices, widget=Select2Multiple, required=False)
swithery = forms.BooleanField(label='Swithery input', widget=SwitheryInput, required=False)
radiobox = forms.ChoiceField(label='Checkboxes', choices=choices, widget=CheckBox, required=False)
date = forms.DateField(label='Date', widget=Date)
Виды¶
BaseView - базовый вид, от которого необходимо наследовать прочие виды проекта.
Переменные класса:- title - заголовок страницы. По-умолчанию: 'Base View';
- title_icon - иконка страницы в формате названия из пакета Font Awesome. По умолчанию: 'bus';
- position - идентификатор пункта меню, считающегося выбранным, когда страница открыта. По умолчанию: None;
- breadcrumbs - значение, отвечающее за отображение "хлебных крошек" вверху страницы. По умолчанию: False;
- menu - меню в левой колонке базового шаблона (см. "Редактирование меню"). По умолчанию: OrderedDict();
- template_name - имя шаблона, использующегося в базовом виде. По умолчанию: 'django_gentelella/base.html'.
GentelellaCreateView - собственный вариант вида CreateView из django.views.generic.
Переменные класса:- menu - меню в левой колонке базового шаблона (см. "Редактирование меню"). По умолчанию: NotImplemented;
- title - заголовок страницы. По умолчанию: NotImplemented;
- template_name - имя шаблона, использующегося в виде. По умолчанию: NotImplemented.
- model - модель, объект которой создаётся в данном виде. По умолчанию: NotImplementedError
- form_class - использующаяся на странице форма. По умолчанию: NotImplemented.
- success_url - ссылка, на которую будет совершён переход при успешном создании объекта. По умолчанию: NotImplemented.
Используется точно так же, как и CreateView из django.views.generic.
Тэги шаблонов¶
custom_table - отрисовывает таблицу по заданным данным. В качестве аргументов принимает список данных и перечень полей (каждое поле записано как отдельный аргумент формата field__name="Name"). Первая строка внутри тэга - то, что следует отображать при отсутствии данных, далее - данные для тех полей с особым форматированием:
{% field 'name' %}
<b>{{ obj.name }}</b>
Также поля можно подавать через объект OrderedDict, где ключи - это идентификаторы полей, а значения - заголовки:
fields = OrderedDict((
('first', 'First Thing'),
('second', 'Second Thing'),
('third', 'Third Thing'),
('pseudo', 'Pseudothing')
))
Закрывающий тэг: {% end_custom_table %}
Данные для таблицы подаются в виде списка словарей, где ключи - это названия полей таблицы.
Пример:
table_contents = [{
'first': 'Spam',
'second': 'Eggs',
'third': 'Spanish Inquisition',
},
{
'first': 'Something Completely Different',
'second': 'Ni!',
'third': 'What is your favourite colour?'
}
]
{% custom_table table_contents field__first='First Thing' field__second='Second Thing' field__third='Third Thing' field__pseudo='Pseudothing' %}
Nothing's going on here, citizen.
{% field 'pseudo' %}
Beware the simulacrum!
{% end_custom_table %}
{% custom_table table_contents fields %}
Nothing's going on here, citizen.
{% field 'pseudo' %}
Beware the simulacrum!
{% end_custom_table %}

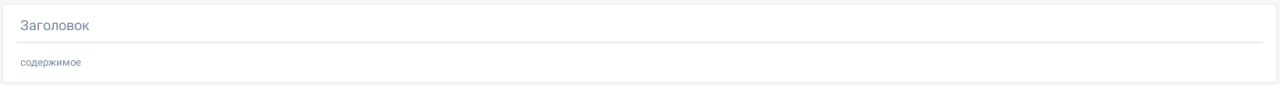
xpanel - div-контейнер для элементов в виде панели. В качестве обязательного аргумента принимает заголовок. Пример:
{% xpanel 'Заголовок' %}
содержимое
{% end_xpanel %}

- Заголовок
- size - размер окна
- id_ - идентификатор окна
Пример использования:
<button class='btn btn-primary' data-toggle="modal" data-target="#modal">Check messages</button>
{% modal 'Заголовок' size='xl' id_='modal' %}
Содержимое
{% end_modal %}

Шаблоны¶
base - базовый шаблон, в который встраиваются все страницы сайта в теме.
footer - футер страницы.
login - стандартная страница логина.
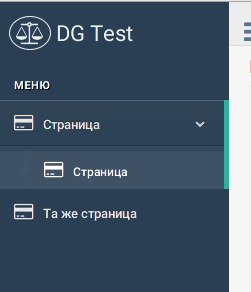
Редактирование бокового меню¶
Для того чтобы сделать кастомное боковое меню, следует создать собственный вид, наследующийся от BaseView из django_gentelella, в котором указать переменную menu с желаемым меню, сформированным в формате OrderedDict. Каждый элемент словаря должен иметь в качестве ключа уникальный идентификатор, а в качестве значения - кортеж или список со следующими данными:- Название пункта
- Ссылка, на которую ведёт пункт
- Описание пункта
- Права, которыми должен обладать пользователь для отображения или сокрытия пункта. Например ['right_to_view|1'], где слева от | указано название права, справа - показывать или, наоборот, скрывать пункт при наличии такого права у пользователя.
- Дочерние пункты
Пример использования:
MENU = OrderedDict((
# название, ссылка, описание, 'права|показывать[01]', иконка
('main_page', (
'Страница', reverse_lazy(''),
'Это страница, на ней написано', [],
'credit-card', OrderedDict((
('ultra_main_page', (
'Та же страница', reverse_lazy(''),
'Дочерний пункт меню', [],
'credit-card', OrderedDict((
))
)),
))
)),
('submain_page', (
'Та же страница', reverse_lazy('test'),
'Это та же самая страница', [],
'credit-card', OrderedDict(())
)),
))
class MyBaseView(BaseView):
menu = MENU
template_name = 'django_gentelella/base.html'
title_icon = 'balance-scale'
title = 'DG Test'
permission_required = ()
def get(self, request, *args, **kwargs):
return super().get(request, *args, **kwargs)
Создаваемые впоследствие виды наследоваться от MyBaseView.

Тэги¶
Тэги - это шаблоны компонентов, которые можно импортировать в собственный шаблон для стандартизированного рендера отдельных его частей.
form_template - шаблон для рендера форм.
Пример использования:
{% include 'django_gentelella/tags/form_template.html' with form=form %}

Скрипты¶
native_message - скрипт на JS для создания браузерных уведомлений. Принимает следующие аргументы:- title - заголовок;
- message - сообщение;
- options - опции уведомления.
Дополнительные материалы¶
Gentelella Alela! - демо-страница темы Gentelella.

